- 100 saved images/month
- limited features
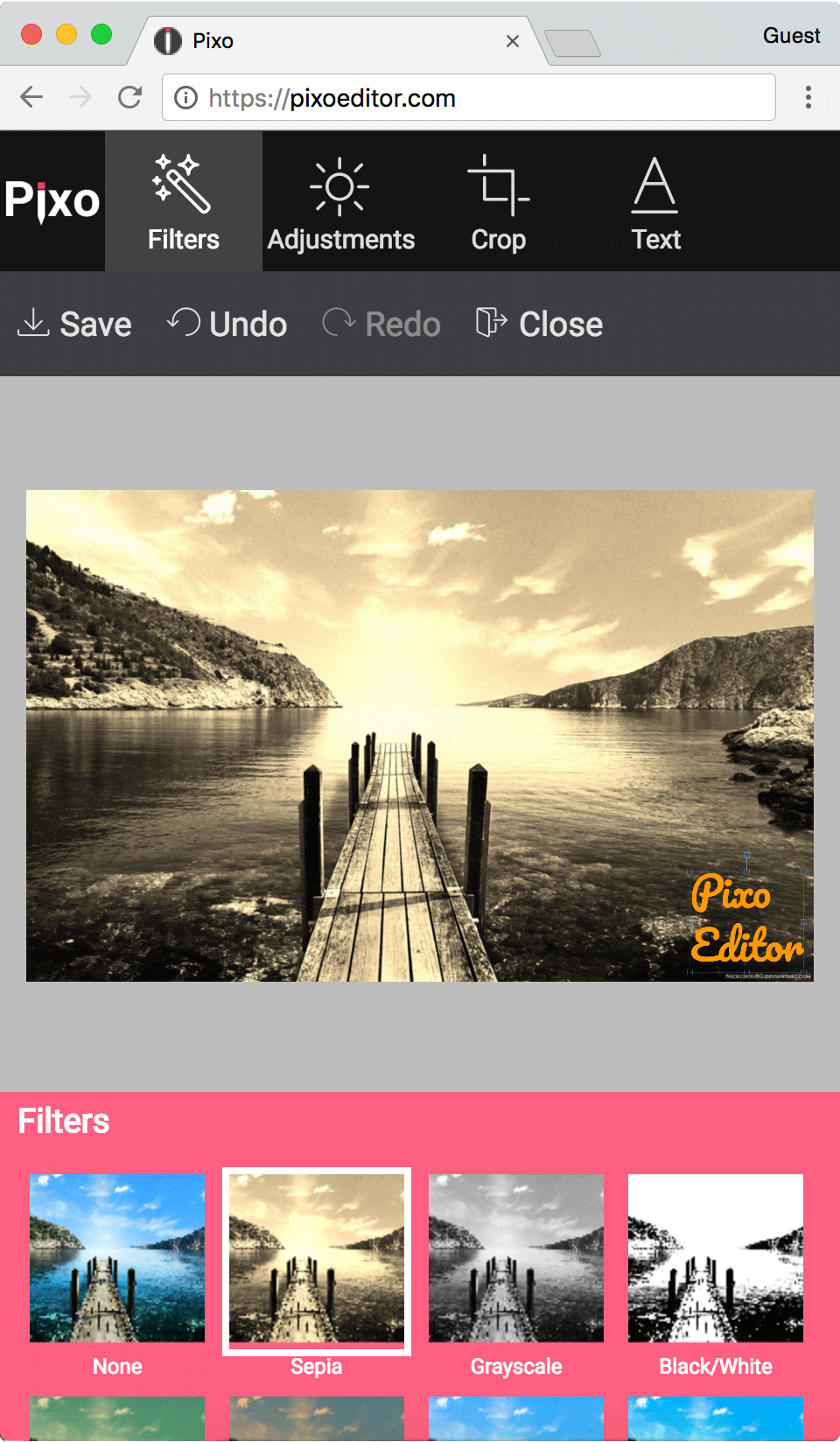
- only basic image filters
- seasonal stickers not included
- blur feature not included
- shape feature not included
- custom stickers, frames and crop-sizes APIs not supported
- images won’t be upscaled for better quality during enlarge
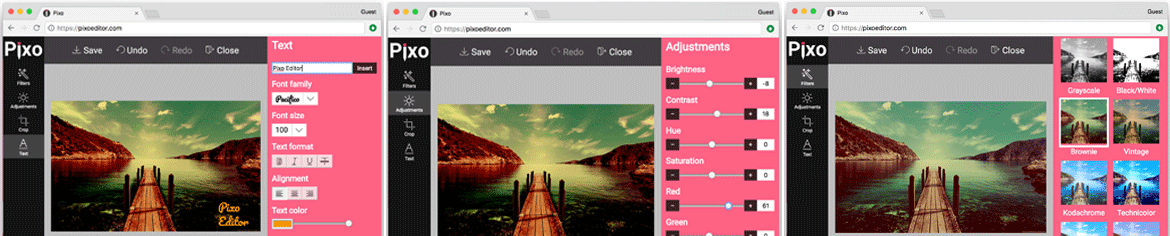
- only basic visual themes are supported
- custom colors/logo not supported
- no feature sets
- no image optimization (no compression)
- limited undo/redo (up to 20 steps back in history)
- saved image dimensions up to 2MP