Although Pixo Editor does not provide native SDK for iOS, it can be easily integrated into a native application, thanks to the WKWebView component. All you need is an embedded HTML page that integrates Pixo, a WKWebView instance rendering that HTML page, and a communication controller. Here is the flow:
- Any
UIImageis converted to base64 string - The
WKWebViewcomponent renders a static HTML page that integrates Pixo - The static HTML page gets the base64 string and opens it in Pixo
- The
onSavecallback of thePixo.Bridgeinstance sends back the edited image as base64 string as aWKScriptMessage - The base64 string is converted to
UIImage
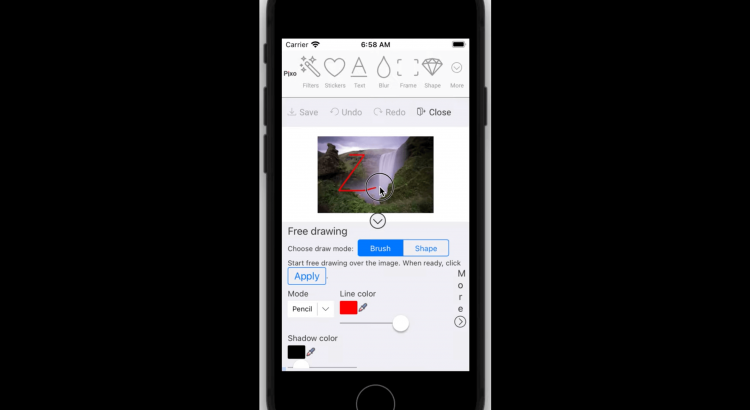
Here is a short video showing the end result:
You can check the source code of the above example in our public GitLab repo. The demo uses the Image Picker developed by AppCoda.
Happy coding!