We are happy to announce that a new version of the WordPress plugin is now available, which makes it possible to integrate Pixo into the front-end of any WordPress website! This is possible thanks to our new attachToFileInput API.
How it works
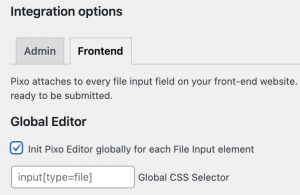
Version 2.0 of the WordPress plugin adds settings page to configure Pixo for the front-end. There is a checkbox which makes Pixo globally available and attached to any <input type="file" /> field.
There is also a textfield which allows the website owner to specify the CSS selector that matches specific file input field(s).
When Pixo is attached to a file input, it will open the moment the end user selects an image from the file input. The end user can then edit the image with Pixo, and save it. The save will update the file input, and then the edited version of the image can be submitted via HTML form or JavaScript. This makes it possible to observe any file input, generated on the front-end page by any WordPress plugin!
If the website owner wants to integrate Pixo to specific page or a post, then the global setting should be turned off. The new version of the WordPress plugin comes with a handy shortcode for this purpose:
- To attach Pixo to a file input field in a post or a page, add the following shortcode:
- By default, Pixo will attach to every file input (
input[type=file]). To attach to a specific field, add the following shortcode:
- By default, when the user saves the image, Pixo will update the file input. If you want your site visitors to be able also to download the edited image, add the following shortcode:
- By default, Pixo will load it’s stock stickers collection. If you want to use your own stickers collections, create few, and add the following shortcode:
where 111, 121 and 131 are the IDs of the collections
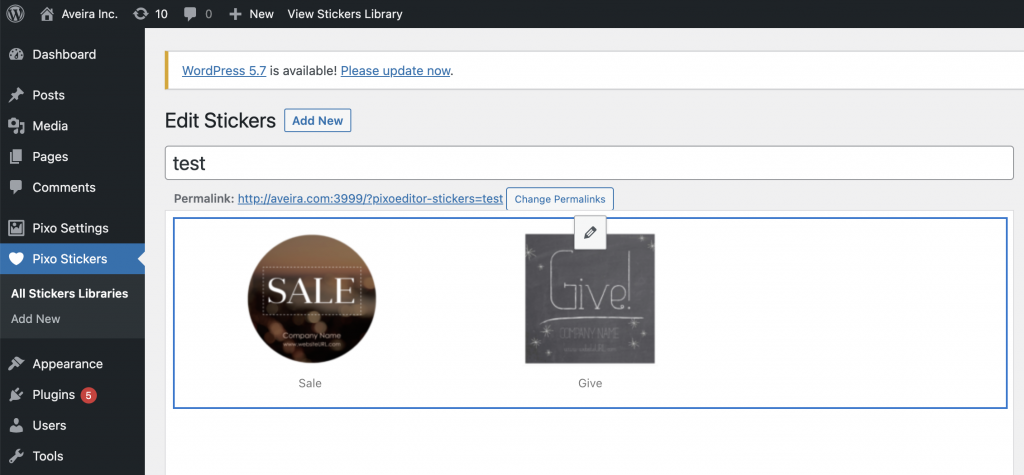
Custom Stickers collections
Speaking of stickers, the new WordPress plugin adds a custom post type for Stickers Collections. The WordPress site owner can create custom collections of stickers, which can be included to the front-end instances of Pixo Editor. Then the end users can add these stickers to their images.
Rich set of configuration options
The front-end integration settings page allows the website owner to configure Pixo, providing user interfaces for setting most of the Pixo configuration options:
- select a Theme
- choose which Pixo features to include
- override colors & backgrounds
- link to custom logo
- language
More options to come soon!
New configuration options will be added soon, such as configuring custom crop sizes, frames, and any other configuration option that Pixo Editor provides. Stay tuned!