Hi,
At Pixo we’re constantly working on improving Editor’s user experience in parallel with the new features and extensions. It is very important for us to know that your users (a.k.a. our end users) are happy with it and use it with ease. Therefore, from time to time we organize groups of people and observe them how they interact with Pixo. We learn a lot from these tests.
A result of such tests is our improved property panel. Here’s what we did.
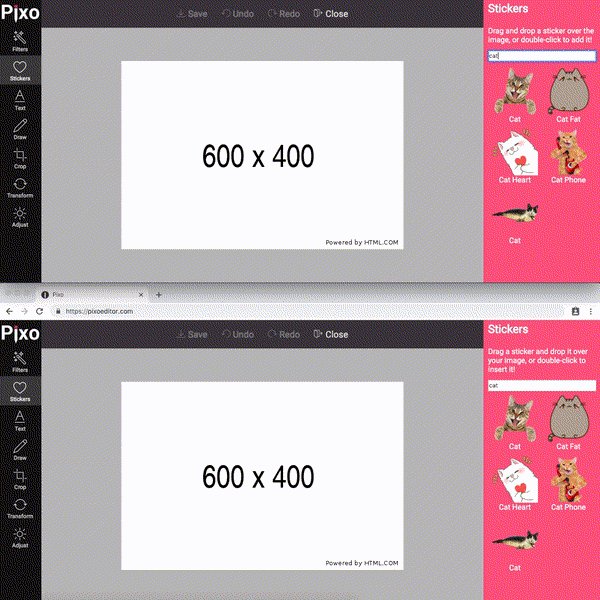
Sticky panel title, description and filter form
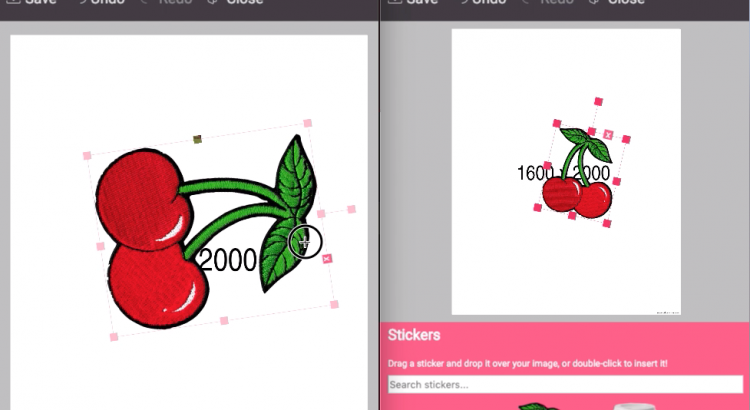
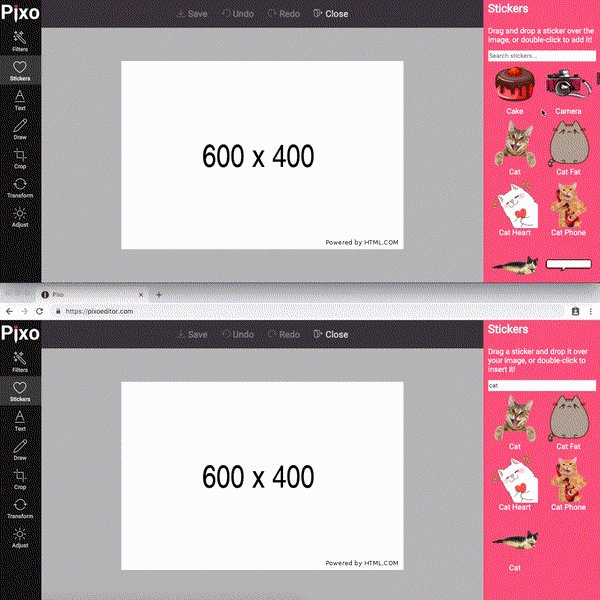
We decided to make these sticky when there is a large content in the property panel and there is the need of a scroll. For instance the Stickers panel – there are many stickers, users may scroll, but in case they wanted to apply some filtering previously they had to scroll up to reach the filter form. We fixed that.

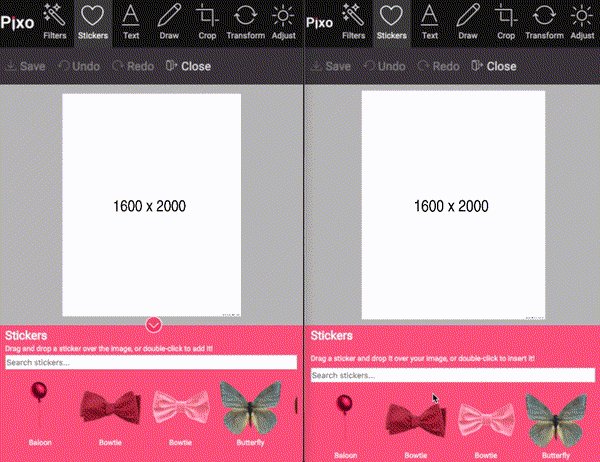
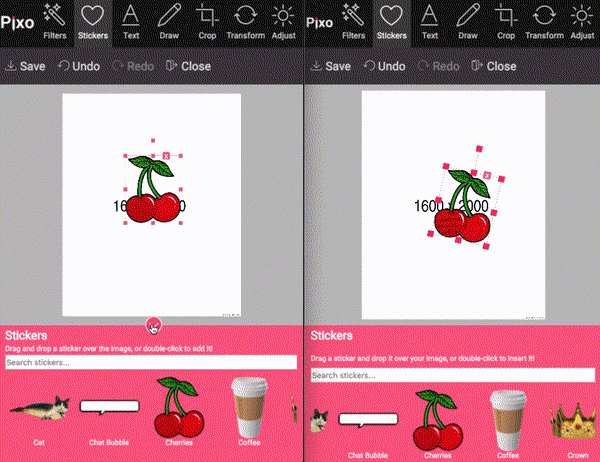
Collapsible property panel
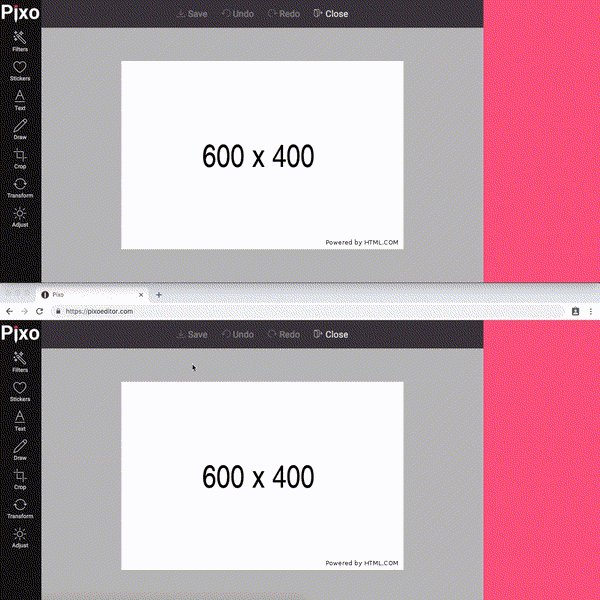
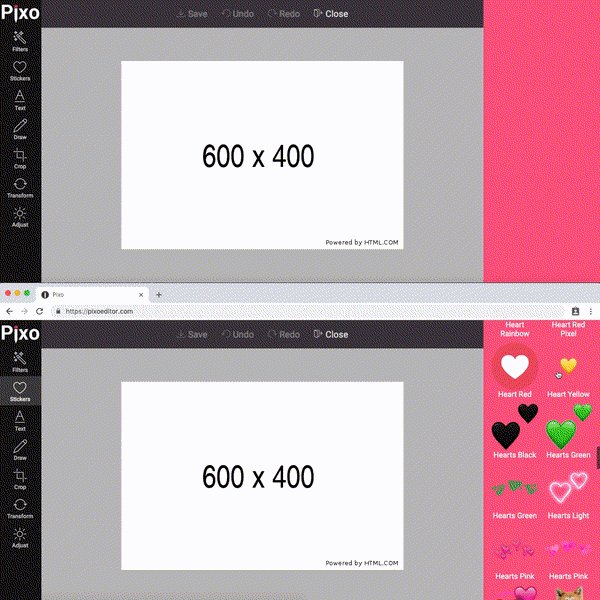
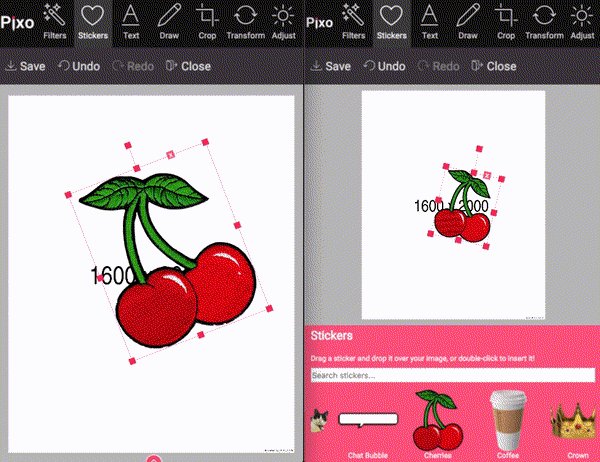
Some testers complained that the canvas is too small because of the always expanded property panel. These users were testing Pixo mostly on smartphones, but not only. We decided to make the property panel collapsible and allow users to collapse it when they need more space for the image, and expand it back when they need to set properties.

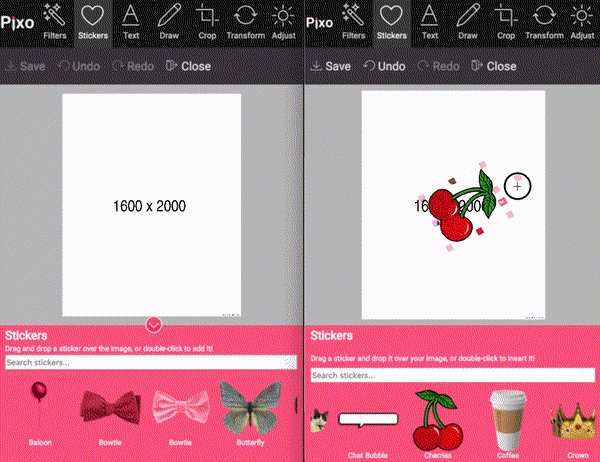
Property panel is now collapsed by default
Some users were waiting a lot of time before they realize that they can start editing instantly, because the right panel was open by default, and …empty. They said that they were expecting something to load inside. So we decided to initially hide the property panel, so users don’t get confused.
We care about your use cases
Since Pixo is very flexible for integrating, there are many use cases. In some of them the collapsible panel may not be desired. So we decided to make this configurable. By default, the property panel is not collapsible, and will be expanded by default. In order to take advantage of these improvements, add the following configuration:
var editor = new Pixo.Bridge({ apikey: 'abc123xyz000', type: 'modal', propertypanel: { collapsible: true, collapsed: true, }, });
This will make the property panel collapsible, and it will be collapsed by default.
But we are going to change the default behavior
We believe that these improvements are for good, and we are eager to make this change ASAP, for the end users.
Still, we are giving you a transition period
You don’t like these improvements? Then add the following configuration to Pixo’s instances, and you’re all set!
var editor = new Pixo.Bridge({ apikey: 'abc123xyz000', type: 'modal', propertypanel: { collapsible: false, collapsed: false, }, });
After two weeks, starting off today, we will make the new behavior default.
We hope that you will like the changes and keep with them!