Hi folks,
Long time no hear… But we keep ourselves busy 🙂 Here’s a list with some recent improvements.
Improved loading
If you send to the editor url to image to be edited, the url’s domain should be either the same as your site, or should have CORS enabled. Pixo requires servers to serve images with CORS in order to be able to manipulate them. If you don’t have CORS, or don’t know what that is – don’t worry – we will proxy your image through our CORS proxies for you. Currently we have two proxies, and the fastest one (probably the closest to your customer) wins and loads the image. This leads to significant improvement in editor’s load time.
More proxies will be added soon, for even faster loading time!
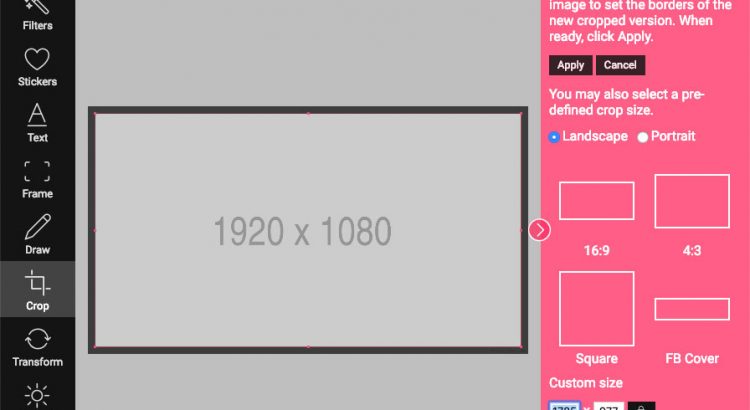
Custom crop size
You asked for it, you got it – users can now specify crop size in px:
More customization styles
Together with the existing editor customization styles, you are now able to also configure:
- editmenutextcolor (String) CSS color for edit menu icons and text
- actionsmenutextcolor (String) CSS color for actions menu icons and text
- propertiespaneltextcolor (String) CSS color for property panel text
- buttonstextcolor (String) CSS color for property panel buttons text
- buttonsbgcolor (String) CSS color for property panel buttons background
Example:
new Pixo.Bridge({ styles: { editmenutextcolor: '#fc0', actionsmenutextcolor: '#cccccc', propertiespaneltextcolor: 'grey', // ... }, });
What’s next?
We are very close to the release of additional image filters. We are preparing a new collection of Instagram-like filters, to make your users happier. We expect to release them next week.
Stay tuned!