Hi folks,
Did you know that you are able to fully customize the look of Pixo? You can do that with the style configuration property. Pixo offers white-label support, so you can also set your own logo instead of Pixo’s!
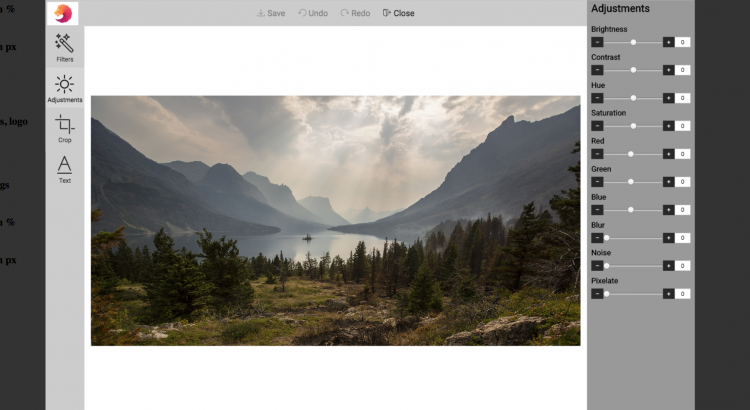
Here’s a quick example:
new Pixo.Bridge({ apikey: apikey, type: 'modal', width: '75%', height: '75%', overlay: { color: 'rgba( 0, 0, 0, .8 )', }, styles: { logosrc: 'https://www.yoursite.com/images/logo.jpg', canvasbgcolor: 'white', editmenubgcolor: '#ccc', actionsmenubgcolor: '#ccc', propertiespanelbgcolor: '#999', textcolor: 'black', } })
Happy coding!