We are happy to announce that the Actions Menu of the Editor (Save, Close, Undo/Redo) is now configurable. This can be done with the new actions configuration in Pixo.Bridge:
new Pixo.Bridge({ ..., actions: [ ... ], });
The default value can be seen as the Pixo.ACTIONS_MENU constant. It is array, containing 4 objects:
Pixo.ACTIONS.SAVE_CLOSEPixo.ACTIONS.UNDOPixo.ACTIONS.REDOPixo.ACTIONS.CLOSE
If, for example, you want to remove the Undo/Redo actions from the menu, you simply construct Pixo.Bridge with the following configuration:
new Pixo.Bridge({ ..., actions: [ Pixo.ACTIONS.SAVE_CLOSE, Pixo.ACTIONS.CLOSE ], });
You can, of course, provide your own actions, that will call back your application. An action is a JavaScript object with the following shape:
caption(String) human-readable captionaction(String) the system action to be executed in the editoricon(String) name of the icon to be shown on the left of the action button (see linearicons.com for full list of icons and their names; pass here the name without thelnr-prefix)onClick(Function) callback function that will be executed
An action can be a simple button, but also a dropdown of multiple sub-actions. To create a dropdown action, simply pass one more property to the above shape:
options(Array) list of objects with the following shape:caption(String) human-readable captionaction(String) action ID
When the sub-action is clicked, it’s action is passed to the onClick callback as argument:
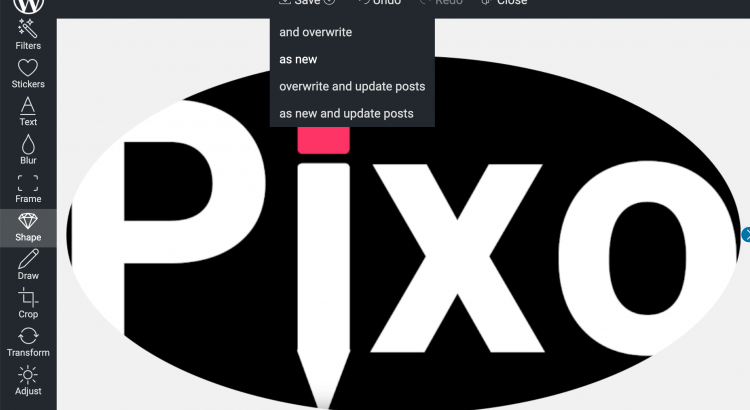
new Pixo.Bridge({ actions: [ // This will create a single button { caption : 'Export', // You can set whatever caption you like icon : 'download', // List of available icons: https://linearicons.com/free onClick : function () { console.log('Export clicked!'); }, }, // This will create a dropdown list of sub-actions { caption : 'Save', options : [ { caption : 'and overwrite', action : 'SAVE_OVERWRITE', // Your custom action }, { caption : 'as new', action : 'SAVE_NEW', }, ], onClick : function ( action ) { // In the `onClick` callback you receive the clicked action if ( action === 'SAVE_NEW' ) { this.saveAndClose( function ( output ) { document.body.appendChild( output.toImage() ); }); } }, }, ], });
You can check our Documentation for more examples. You can also have a look at the source of the WordPress plugin that integrates Pixo, and see the custom actions in action.
Configurable actions are Premium feature and are available in all paid subscriptions, as well as in the free 30-day trial period.