Although Pixo Editor does not provide native SDK for iOS, Android, or Flutter, it can be easily integrated into a native application, thanks to the WebView component, supported by both platforms. All you need is an embedded HTML page that integrates Pixo, a WebView instance rendering that HTML page, and a communication controller. Here is the flow:
- Any
Imageis converted to base64 string - The
WebViewcomponent renders a static HTML page that integrates Pixo - The static HTML page gets the base64 string and opens it in Pixo
- The
onSavecallback of thePixo.Bridgeinstance sends back the edited image as base64 string as aJavascriptChannel - The base64 string is converted to
Image
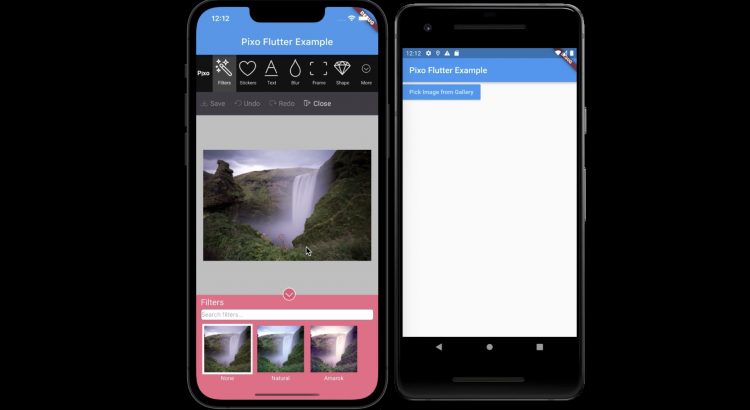
Here is a short video showing the end result:
You can check the source code of the above example in our public GitLab repo.
If you are interested into a fully native iOS app integrating Pixo with Swift, check out this post.