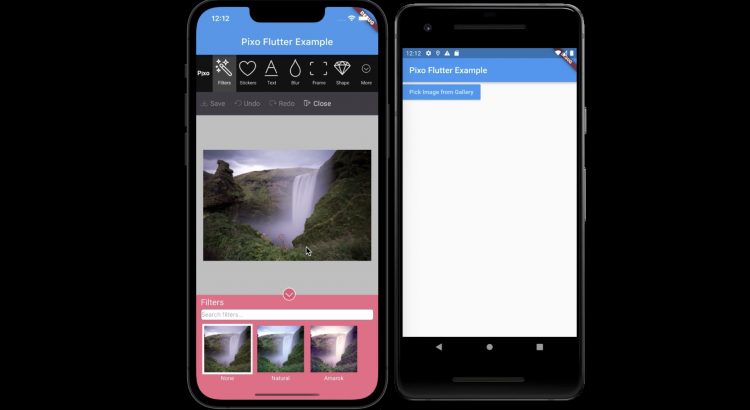
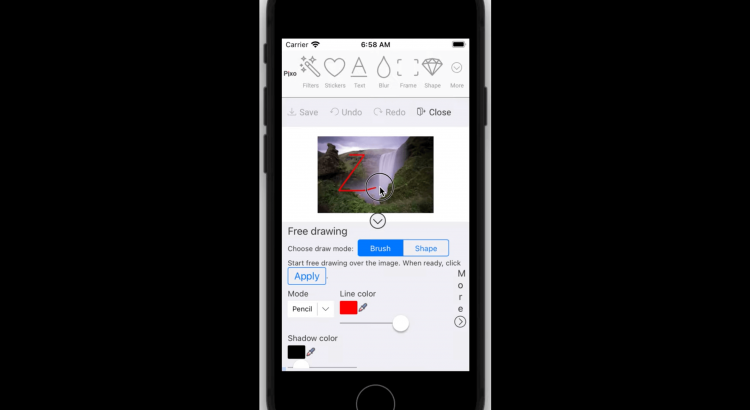
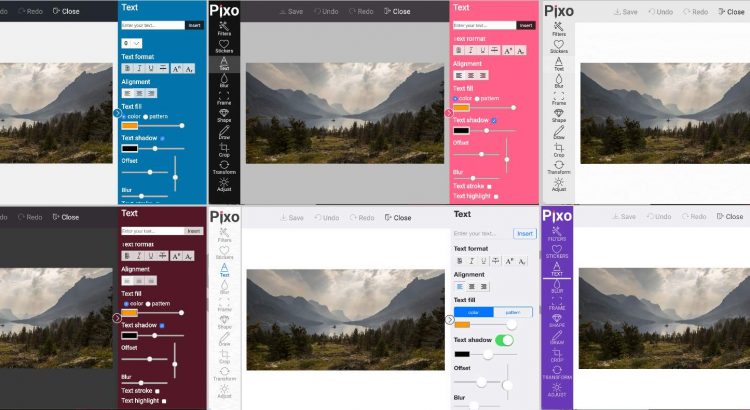
Although Pixo Editor does not provide native SDK for iOS, Android, or Flutter, it can be easily integrated into a native application, thanks to the WebView component, supported by both platforms. All you need is an embedded HTML page that integrates Pixo, a WebView instance rendering that HTML page, and a communication controller. Here isRead More