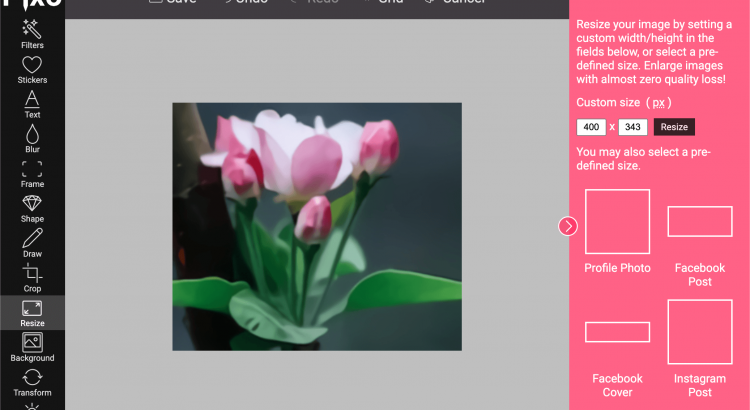
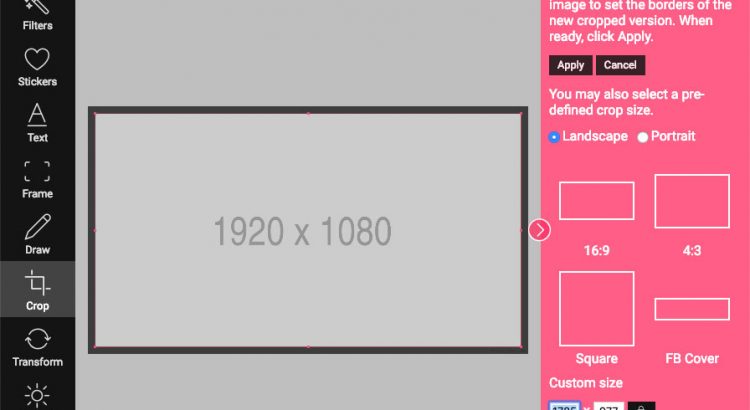
At last! One of the most-wanted features is now live! End users can now resize images with Pixo. Enlarge or reduce them by manually setting the width or height, or select a pre-defined image size suitable for social media! But wait, that’s not all. Enlarging raster images leads to quality loss. Raster images are notRead More