We are excited to reveal our new cool APIs to you!
More languages
Before that, we want to let you know that we added few new translations of Pixo Editor:
- es-ES (Spanish, Spain)
- ar-SA (Arabic, Saudi Arabia)
- bg-BG (Bulgarian, Bulgaria)
To translate Pixo into one of these:
const pixo = new Pixo.Bridge({
apikey : 'apikey',
language : 'bg-BG',
});
See all available languages.
We will be very thankful if you help us translate Pixo into more languages! Find out how.
API updates
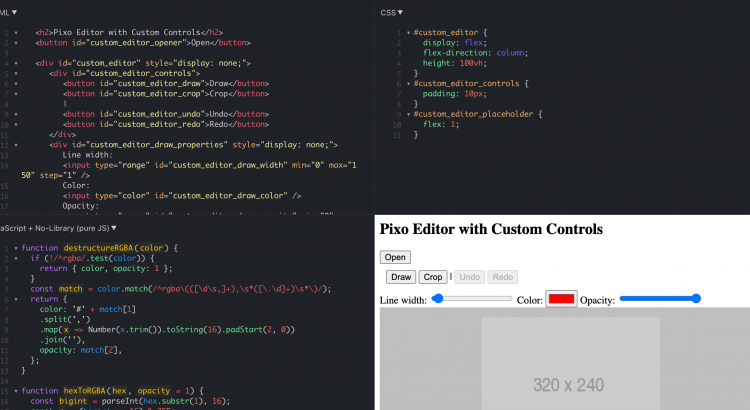
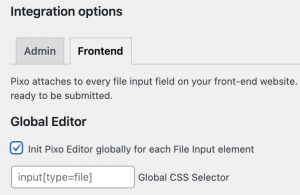
Attaching to a <input type="file" /> element
One of the coolest new APIs is the ability to attach to a <input type="file" /> element and observe it. When the end user selects image from his file system, Pixo Editor opens. When the user saves the image, the file input gets updated with the edited image, and it can be submitted via standard HTML form or via JavaScript.
To attach to a file input:
<input type="file" name="image" />
<script src="https://pixoeditor.com/editor/scripts/bridge.m.js"></script>
<script>
//create new Pixo instance
const pixo = new Pixo.Bridge({
apikey: 'abc123xyz000',
});
//the editor will observe the "onchange" event of the file input,
//and on save will update it with the new image; then the new image
//then the new file is ready to be uploaded - no more actions required!
pixo.attachToFileInput(document.querySelector('input[type=file]'));
</script>
There is also a shortcut. You can pass a DOM reference (or a CSS Selector string) to Pixo constructor options:
<input type="file" name="image" />
<script src="https://pixoeditor.com/editor/scripts/bridge.m.js"></script>
<script>
//create new Pixo instance
const pixo = new Pixo.Bridge({
apikey: 'abc123xyz000',
fileinput: document.querySelector('input[type=file]'),
});
</script>
Additional export image data types
We’ve added the following export options in the onSave callback:
new Pixo.Bridge({
apikey: 'apikey',
onSave: function (image) {
image.toBase64();
image.toJSON();
image.download();
},
});
- toBase64 returns (String) base64 encoded string of the image data
- toBase64s returns Array of base64 encoded strings of the images (applicable to batch and multiple editing)
- toJSON returns the edited image in raw JSON data, suitable for editing back
- toJSONs returns Array of raw JSON data of the images (applicable to batch and multiple editing)
- download downloads the image(s) as file(s) (one by one) to user’s file system
- downloadAll downloads image(s) as a ZIP archive to user’s file system
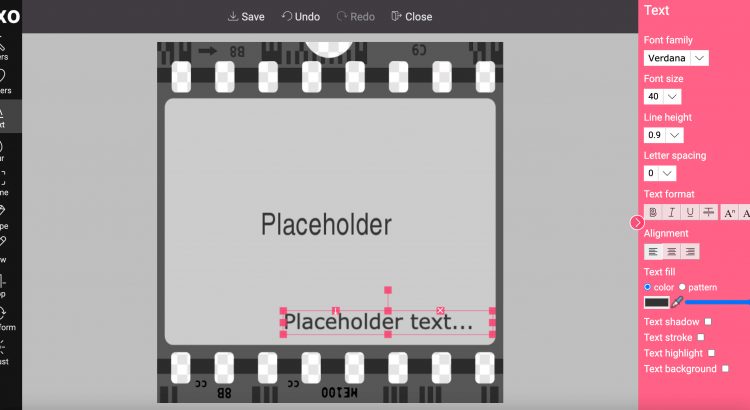
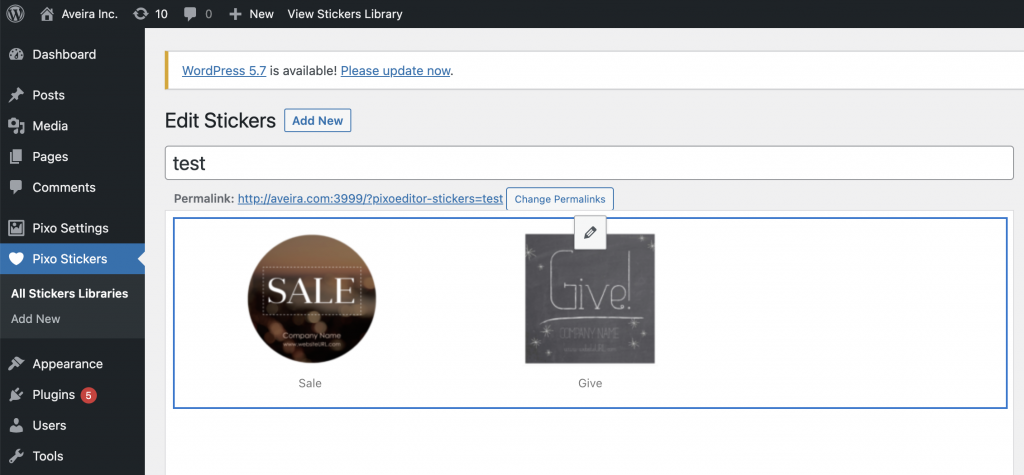
Templates
The toJSON export option gave us the ability to implement templating within Pixo Editor. Now Pixo can apply pre-defined templates to your end-users’ images. This includes anything that can be done with Pixo: text, filters, shape, frame, drawings, stickers… everything! When the end-user opens his image in Pixo, template is applied to it and every object (text, sticker, etc.) is editable.
Creating a template
To create a template, create a new Pixo Editor instance with onSave callback exporting the edited image as JSON:
const pixo = new Pixo.Bridge({
apikey : 'apikey',
onSave : function ( image ) {
const template = image.toJSON();
// save the template to your database so you can reuse later...
},
});
pixo.edit('any/image');
image.toJSON() returns you a raw JSON data of the image, which you can store in your database as a template and reuse later.
Applying a template to end-users’ images
Then, on your production, for your end users, you can instantiate Pixo like this:
const pixo = new Pixo.Bridge({
apikey : 'apikey',
});
pixo.edit({
src: 'uploaded-user-image-base64-or-url',
template: template, // this is the template exported in the above example
});
This will apply all the changes from the template (text, stickers, frame, shape, color corrections, filters, etc.) to the users’ images.
Happy coding! Stay safe!