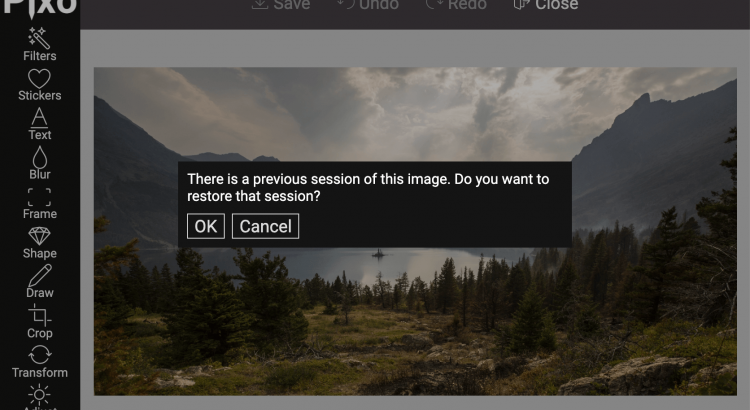
We’ve been on the WordPress market for quite some time, thanks to our plugin. Now every WordPress website or blog can use Pixo as default image editor in wp-admin. All Pixo features come pretty much in handy, especially batch & multiple editing. Thanks to this, you can retouch all your images pretty quickly, and prepare them for your portfolio.
But how to create an impressive portfolio to showcase your masterpieces? Well, we will tell you about WordPress’s best kept secret. We have heard that Modula is the most stunning portfolio builder that comes with a bunch of excellent features for photographers. The most important thing is that it is user-friendly and has an interface that’s easy for the eye.
This gallery builder has two versions, Modula Lite, which is the free version, and Modula PRO, which has more features and a variety of options to choose from when it comes to pricing. Every pricing plan (Starter, Trio, Business, Agency) provides support and updates for one full year, unlimited images, and unlimited galleries.
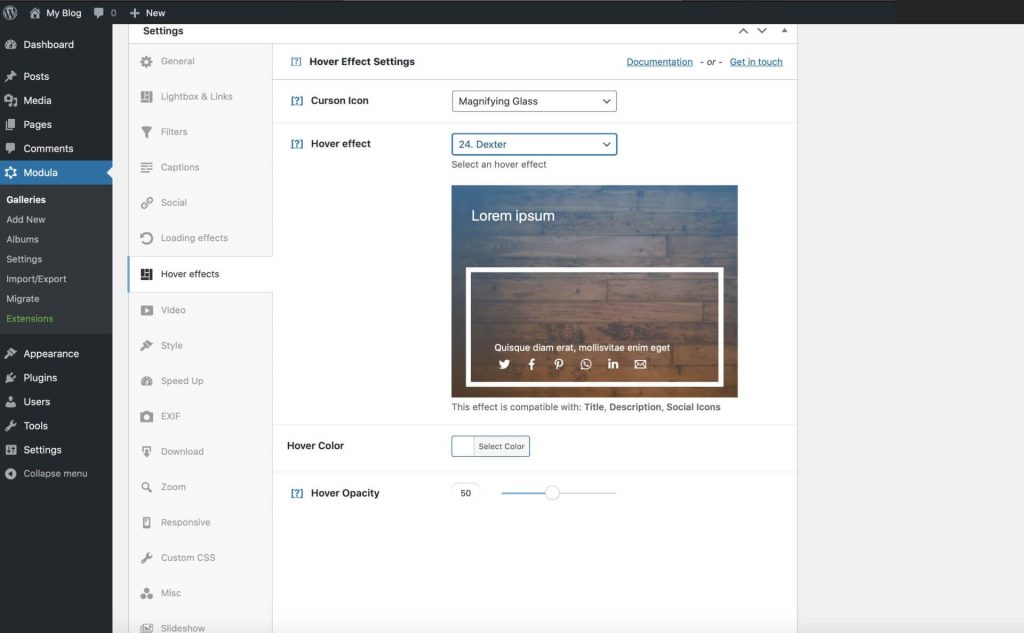
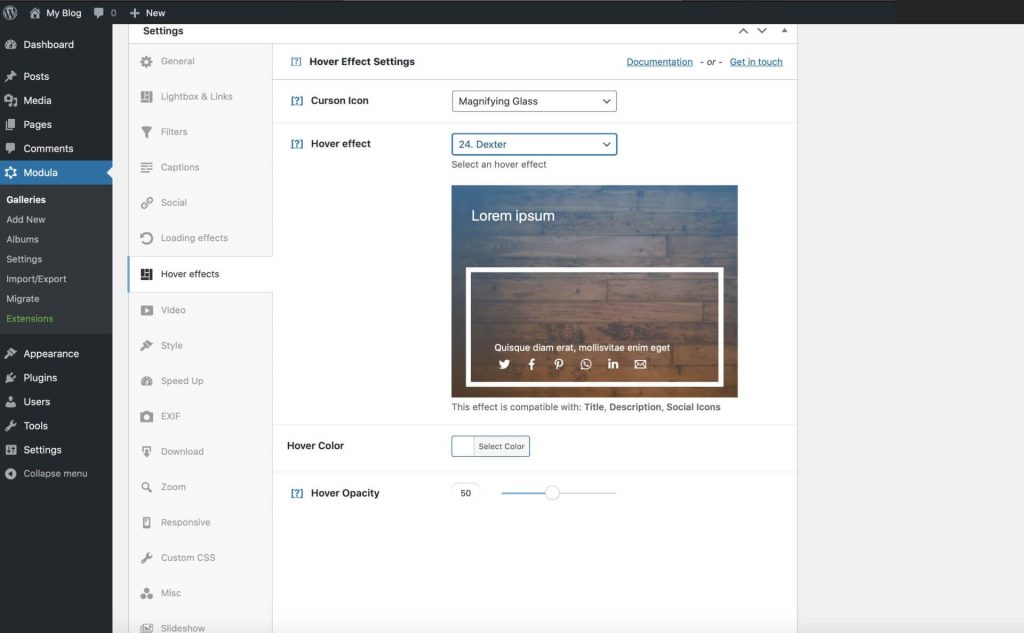
But what makes Modula so cool? First of all, you can organize your galleries into Albums, mix pictures with videos, and even integrate GIFs in your portfolio. Modula comes with stunning hover effects where you can add a title, short description, and social icons. Do you know what goes hand in hand with an impressive portfolio? Custom grids that will allow you to arrange your images according to your style. Also, Modula comes with straightforward lightbox integration powered by Fancybox that magnifies the way your pictures will be shown.
Moreover, Modula provides incredible image-entry animations to make your portfolio more dynamic and attractive to visitors. Want some filters for your images? Well, Modula offers extraordinary filters too. And to get rid of all those images thieves, you can protect your galleries by adding a watermark and a password. If you want to reach the mountain top, and be #1 on the Google ranking, you can take advantage of the SEO add-on that Modula offers. Wonderful!
There’s more! It doesn’t require any coding skills, and it is mobile responsive. You can easily create your galleries with just a few clicks. And it’s super fast thanks to the Speed Up extension that helps you upload images at the speed of light.
Let us show you how easy it is to install the Modula Image Gallery and create a stunning portfolio.
Download and activate Modula

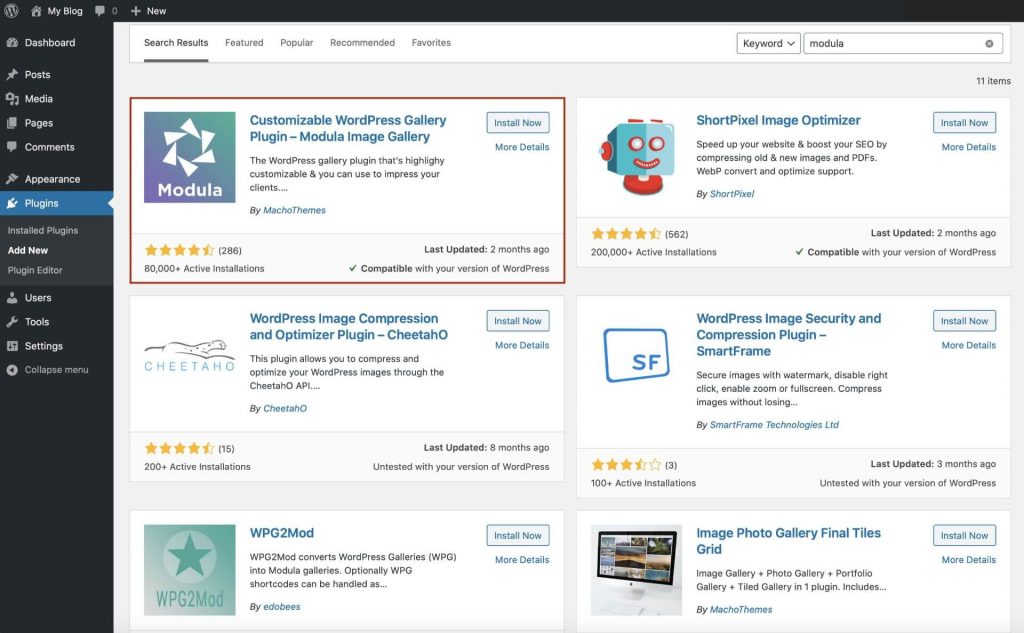
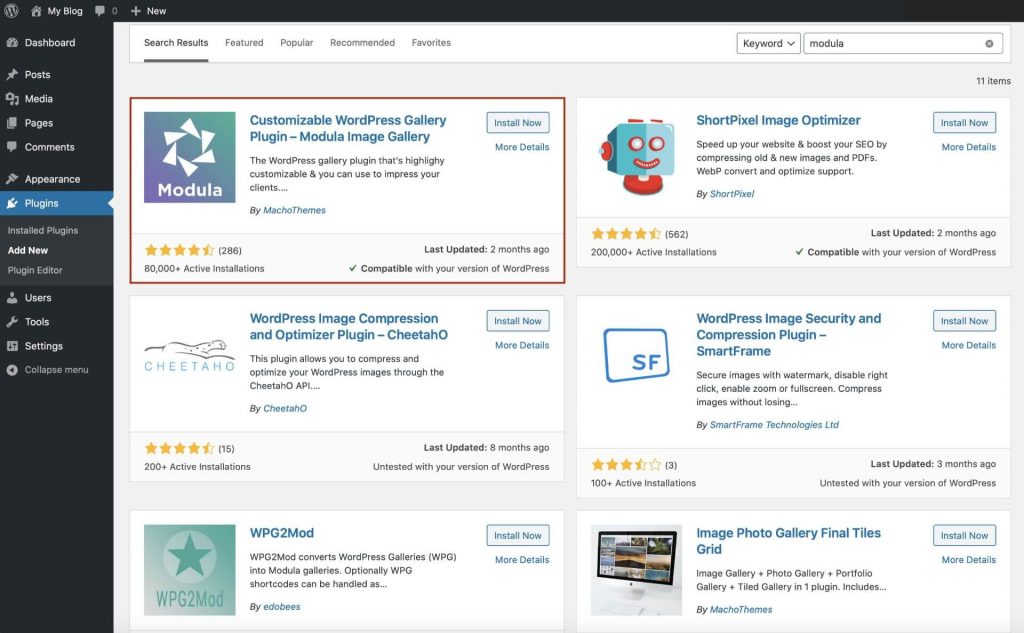
In the first place, go to the Plugins section in your WordPress dashboard, and press Add New. In the search bar in the right corner, you will have to look for Modula Image Gallery. Click on Install now and wait for a couple of seconds. It won’t take long, I promise! After loading, Activate the plugin.
Create your portfolio

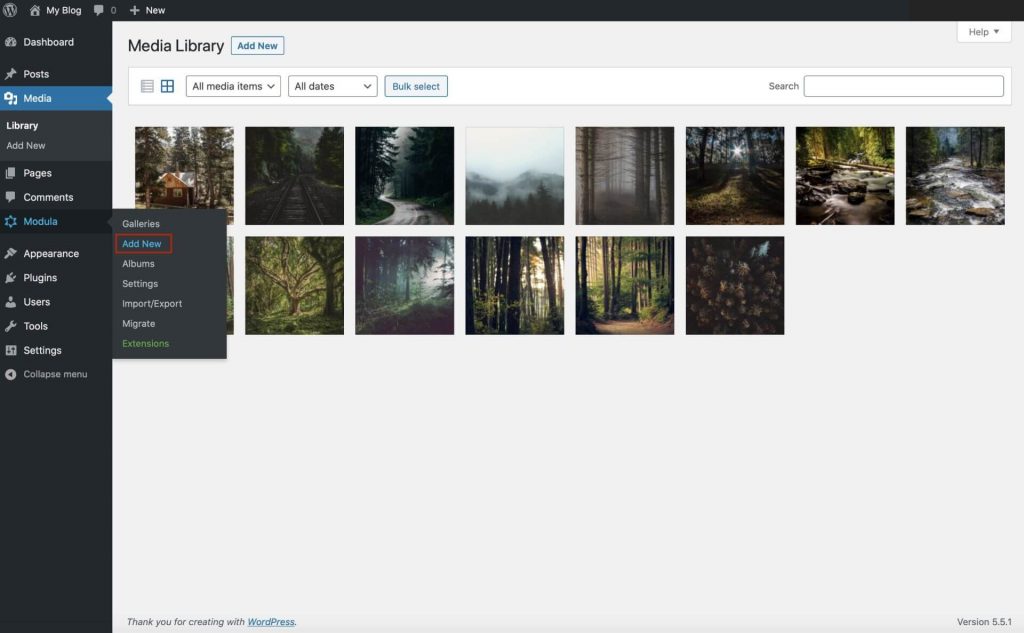
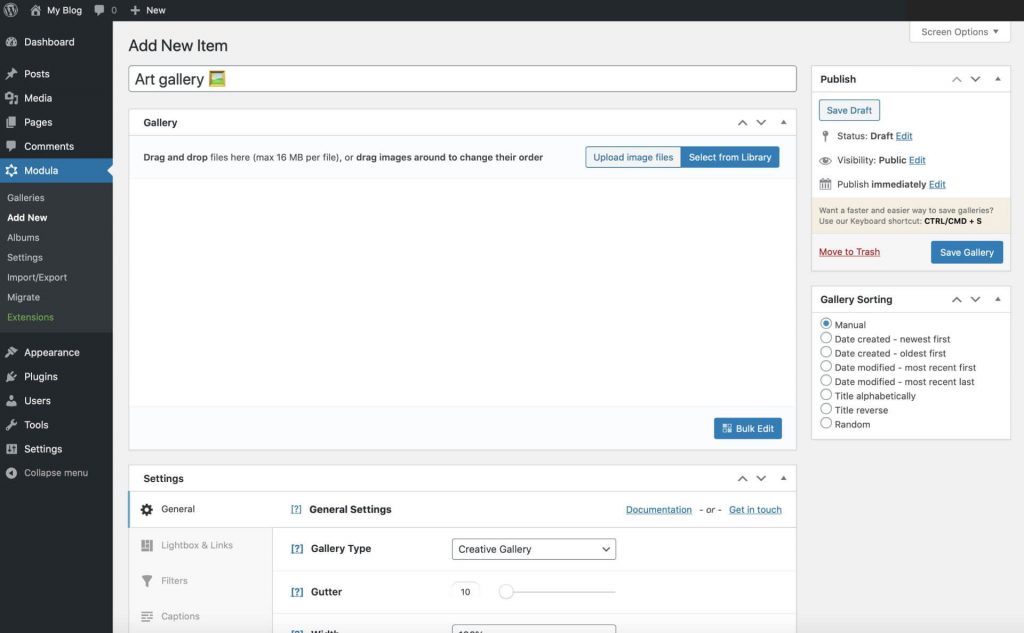
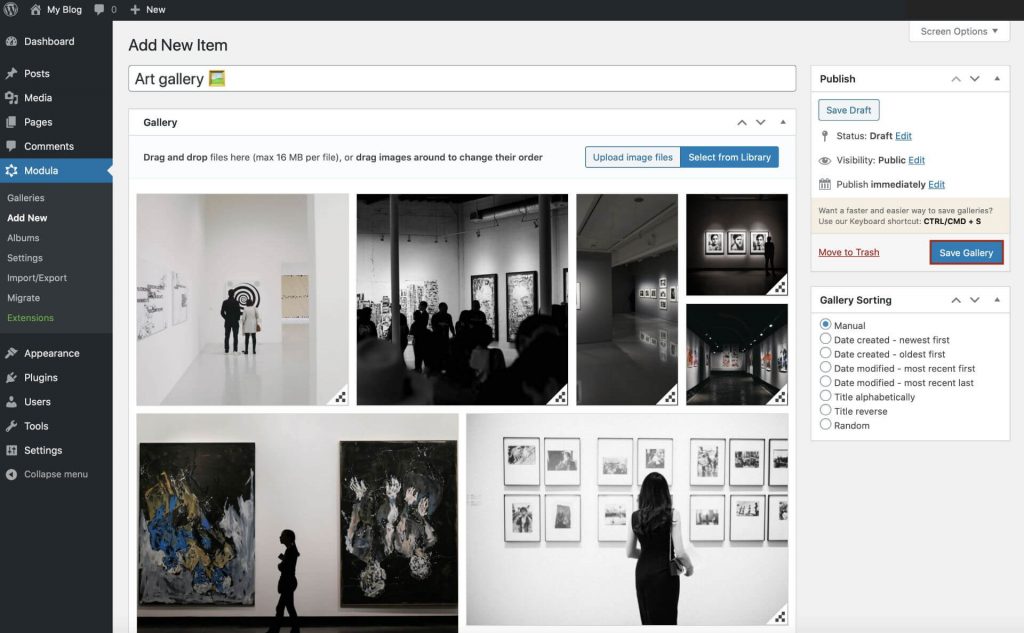
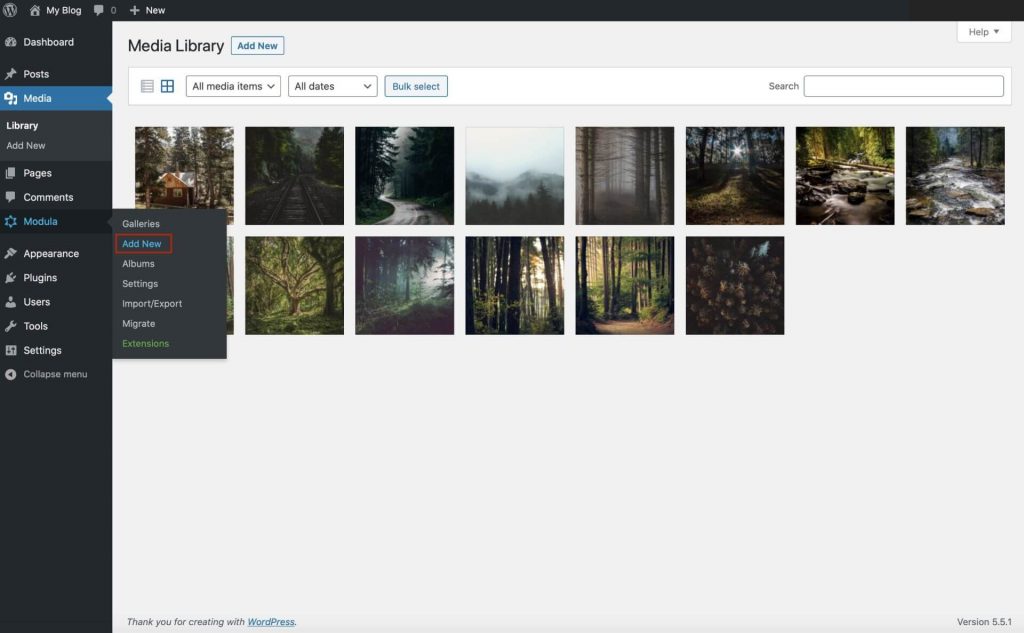
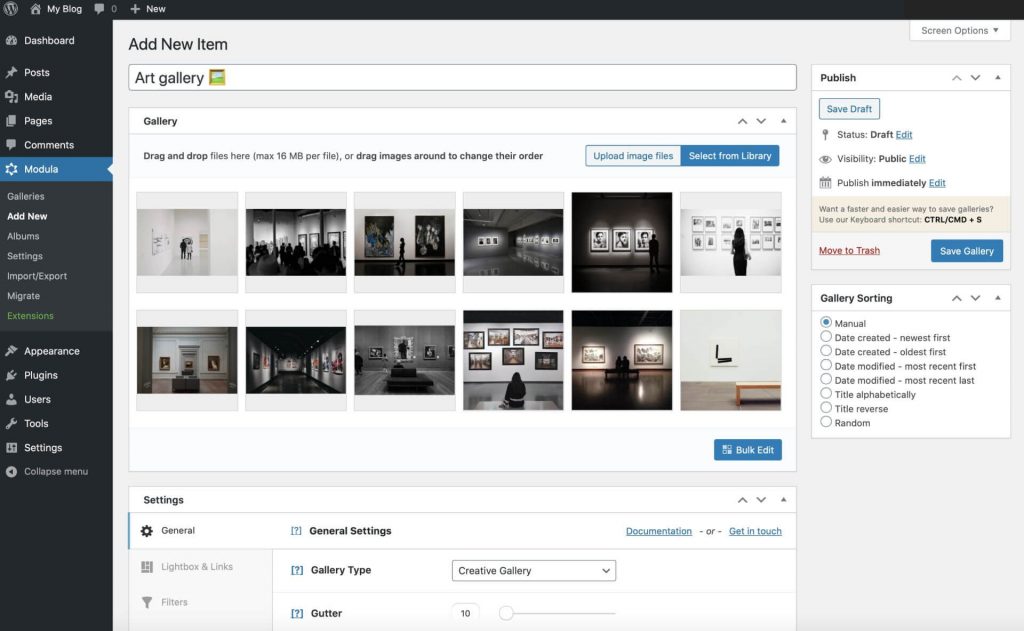
In your WordPress dashboard, you will see the Modula plugin. Go to the item and click on the Add New button. Now you can start creating your first portfolio and upload your images. If you still haven’t figured out how to arrange the photos, don’t worry! Everything here is customizable, and you can sort them according to your preferences.
Name your portfolio

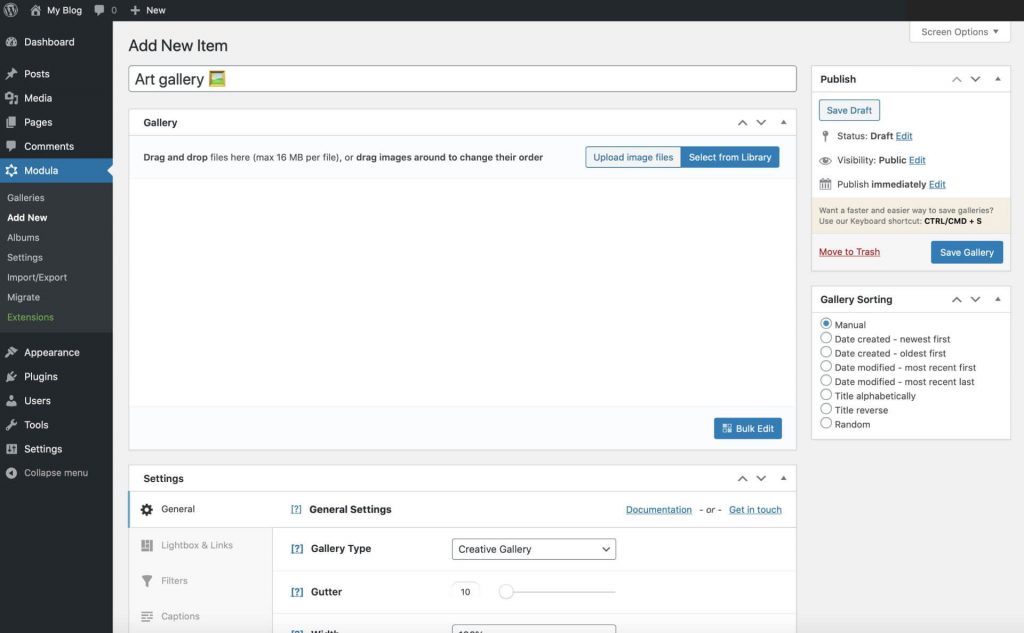
We advise you to use a descriptive name for your portfolio. This will help you distinguish between your galleries and help visitors understand what everything’s about.
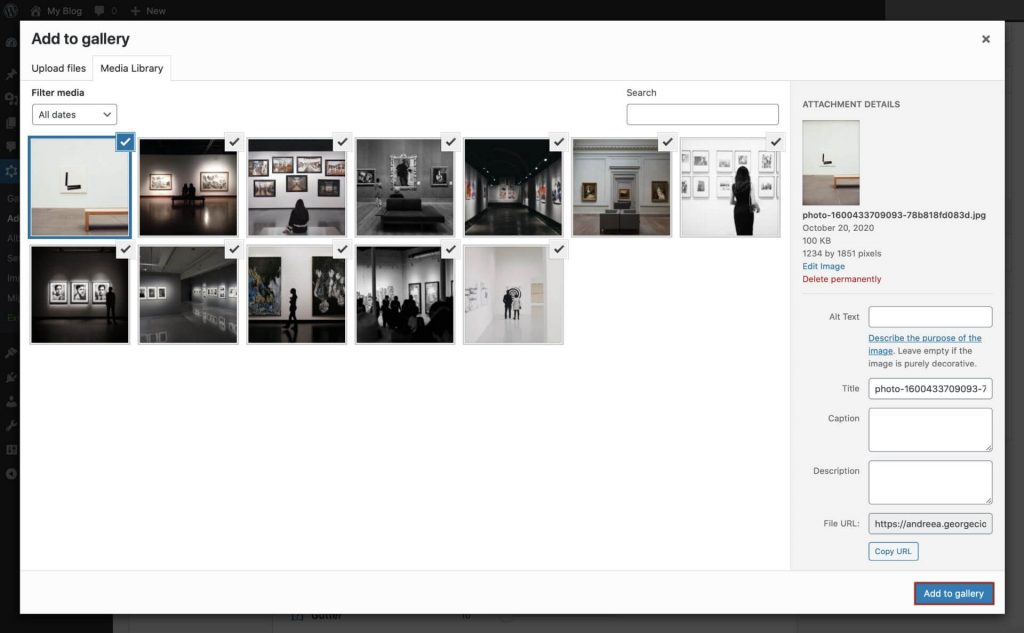
Upload images to your portfolio

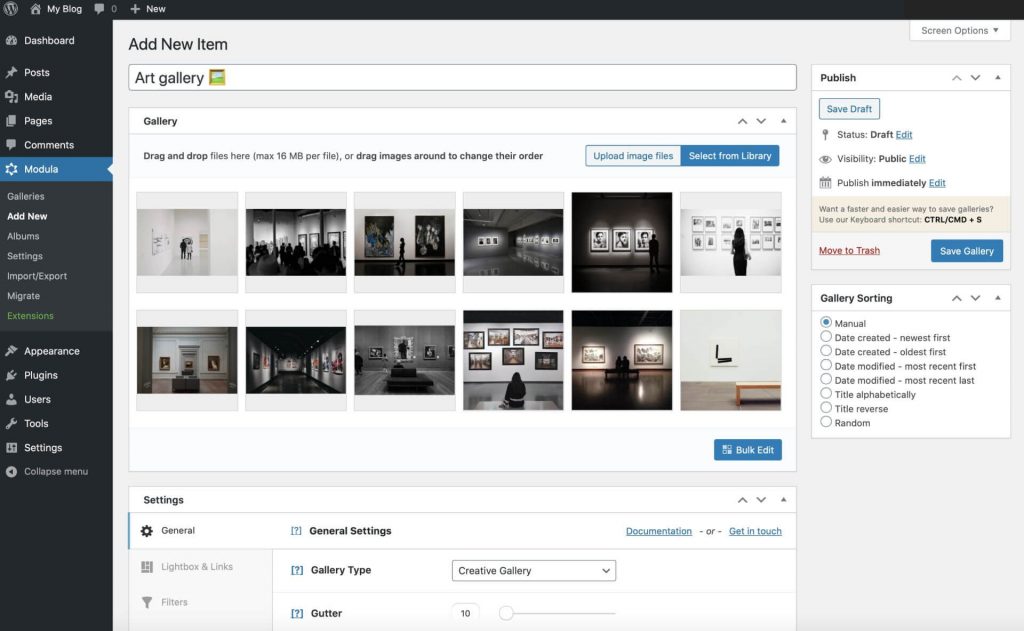
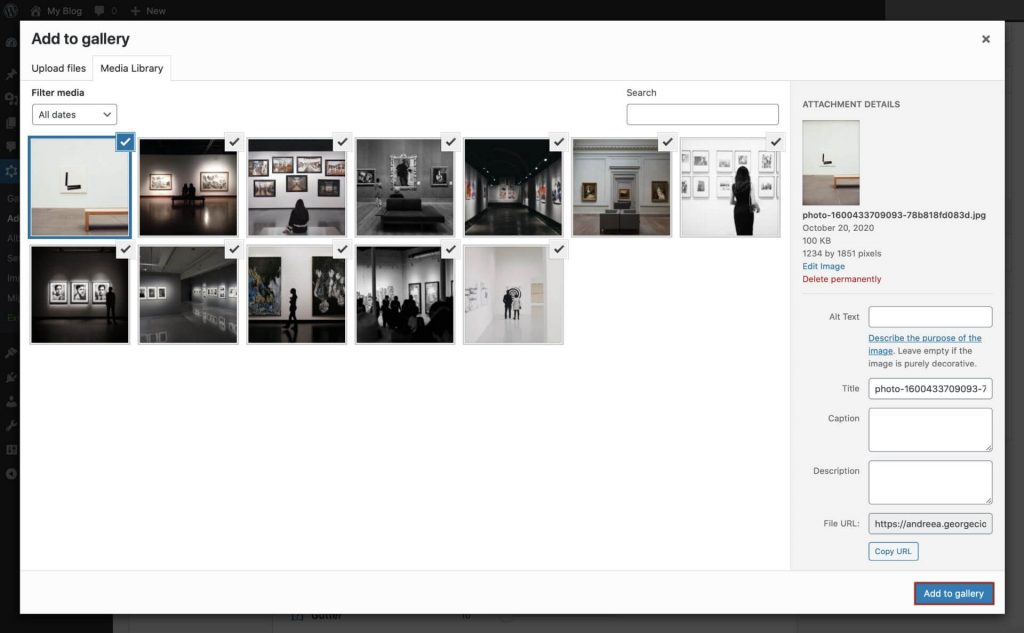
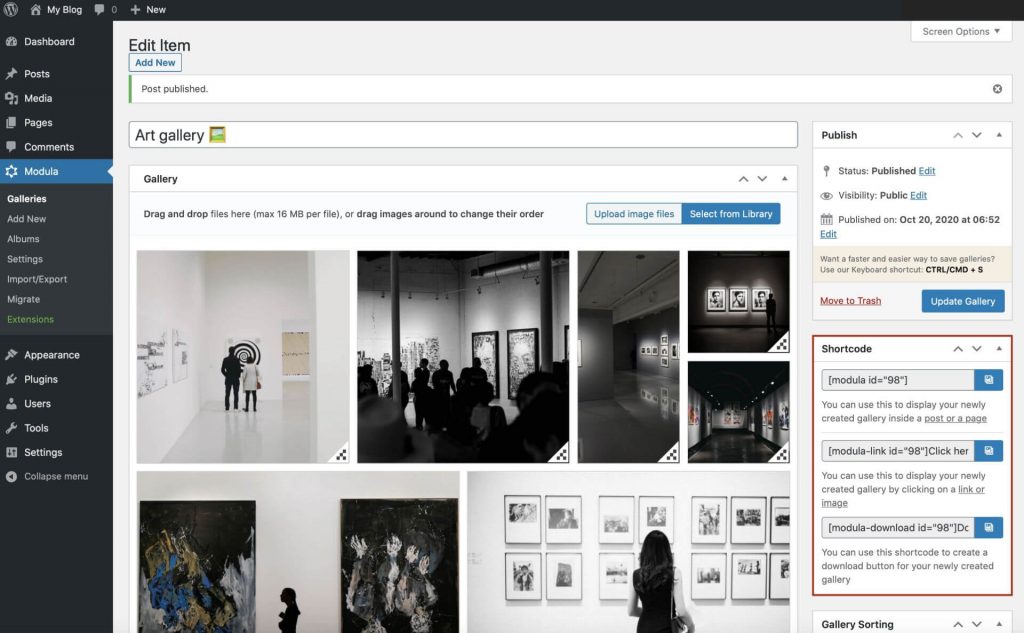
Once you have selected your images, you can upload them to your portfolio. Click on Add to gallery, and the pictures will appear in the gallery edit section as seen below:

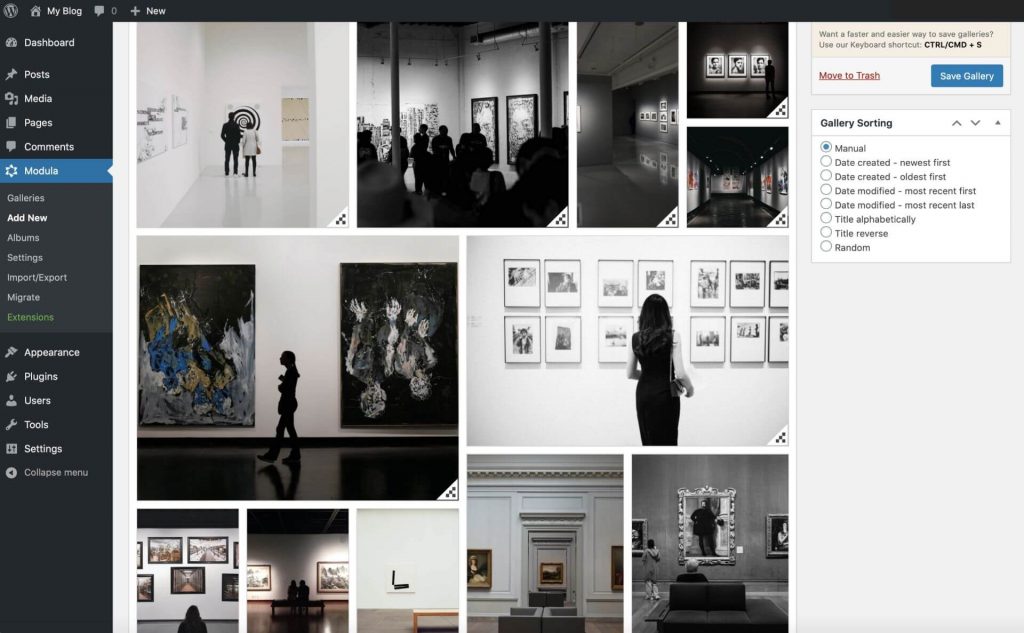
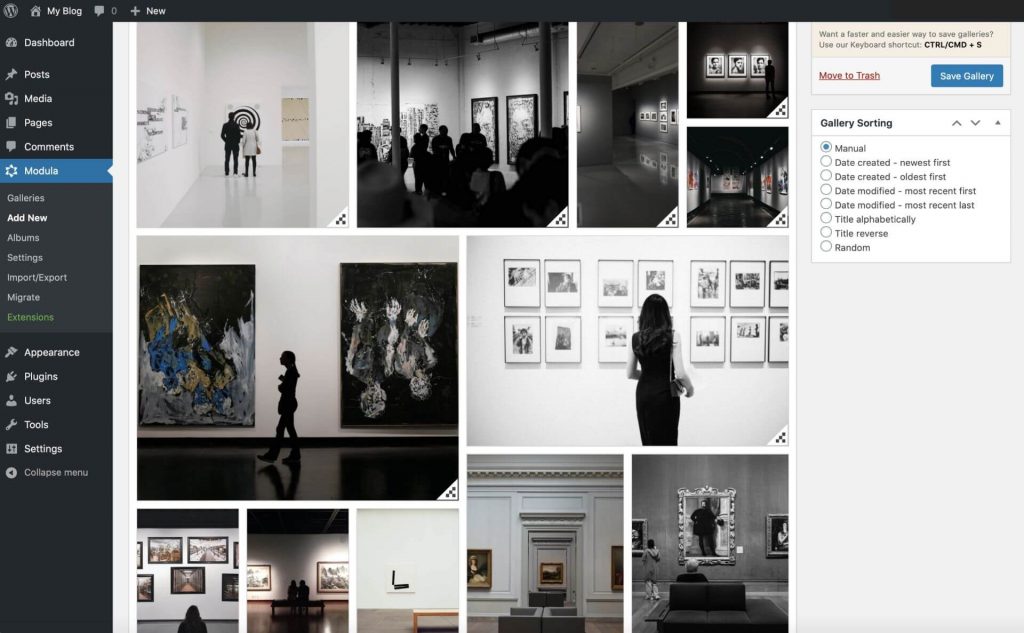
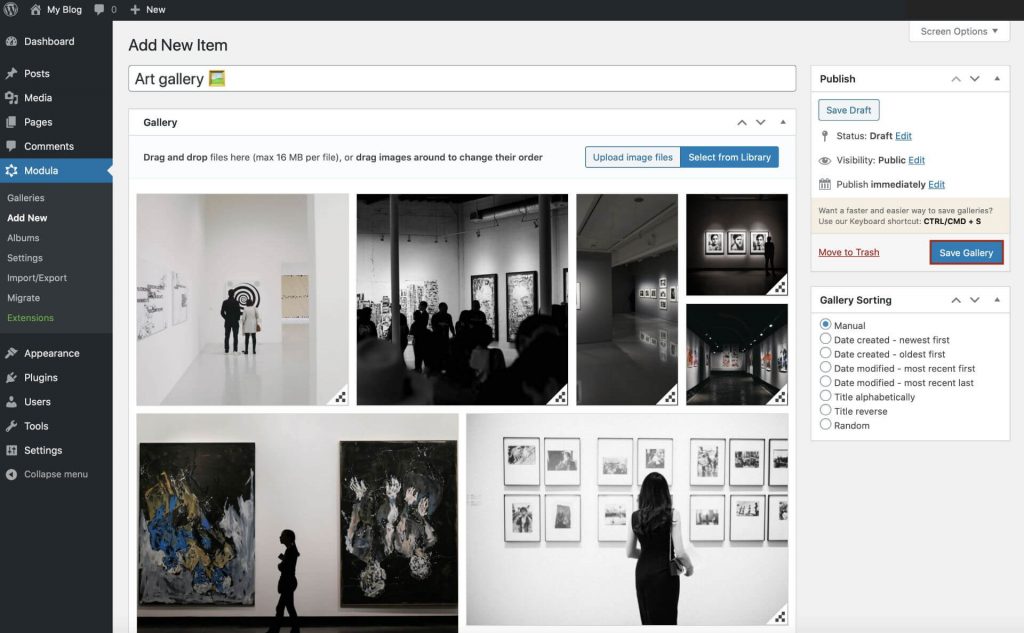
Next, you can easily drag and drop your photos and organize them in such a way to have the most stunning photography portfolio.

Publishing and inserting your portfolio

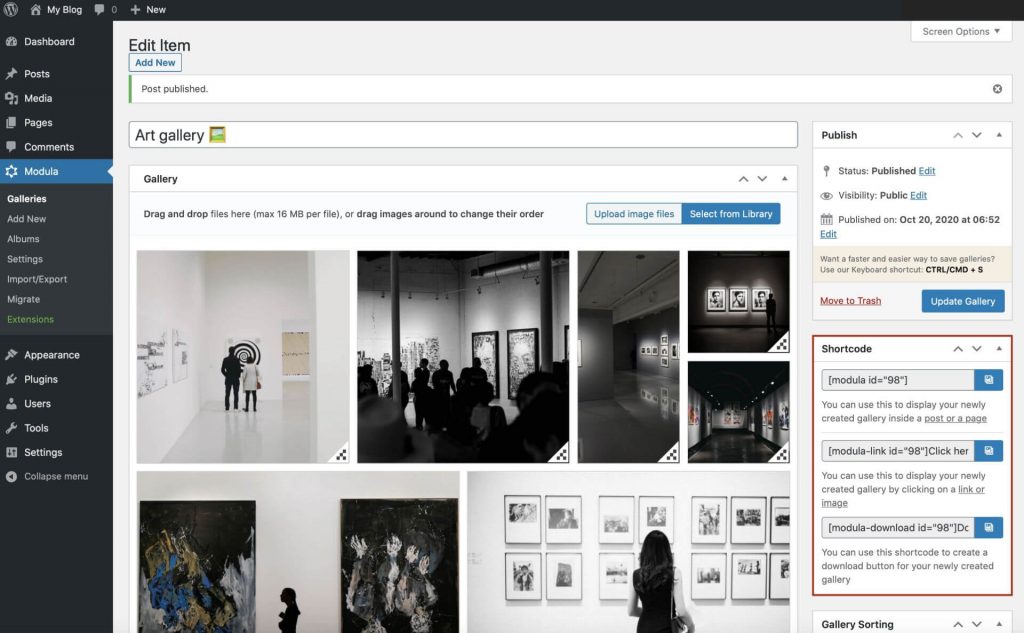
Now that you have some impressive images in your portfolio, don’t forget to press Save Gallery.

The shortcode and the copy link will be generated in the gallery edit area. You only have to copy the shortcode and paste it wherever you want to publish your portfolio. Easy as that! You can post the shortcode on a page or in a post as well.
Customize your portfolio!

Everything here is customizable. Be sure to take advantage of every feature, and you will see results coming in no time. With the Modula Gallery Image plugin, you can create the most professional portfolios, photo galleries, video galleries and build a strong photography community.
Pixo and Modula – The perfect combo for photographers: Summary
So, how about this? Glamorize your pictures with Pixo Image Editor and enhance your portfolios with Modula Image Gallery. Once you take this path, no one can stop you. Get crazy with these two tools and show people how your imagination reaches the highest peaks.